BLOGブログ
Coda2でSassを使う方法

CSSをもっと効率的に管理したい!ってことで話題の「Sass」を使ってみることにしました。今回はCodaでSASSを使う方法を紹介します。
Sassってなに?
CSSを拡張するメタ言語…って言われても全然ピンとこないですよね。CSSを効率的に編集できる機能拡張みたいなものです。変数が使えたり、構文をネスト化できたり、良く使うスタイルを定義して呼び出したり、プログラミングっぽい感じでCSSを編集できます。
黒い画面を使うので敬遠してましたが、Codaを使えば黒い画面をほとんど意識しないで簡単に使えます。
CodaでSassを使えるようにする手順
ステップ1:Codaのターミナルでローカルホストに接続
最初だけ黒い画面(ターミナル)を使います。でも一瞬だけだから我慢してください。下記のコマンドを入力するだけで自動的にインストールされます。
sudo gem install sassステップ2:Codaプラグイン(Coda-Sass-Plug-in)をインストール
GitHubのCoda-Sass-Plug-inからプラグインをダウンロードします。
プラグインはダブルクリックでインストールされます。ちなみに、プラグインが入っているフォルダにはこちら。(アンインストールするときは削除すればOKです。)
/Users/ユーザー名/Library/Application Support/Coda 2インストールしたら、再起動して有効化します。
ステップ3:Sassプラグインの初期設定
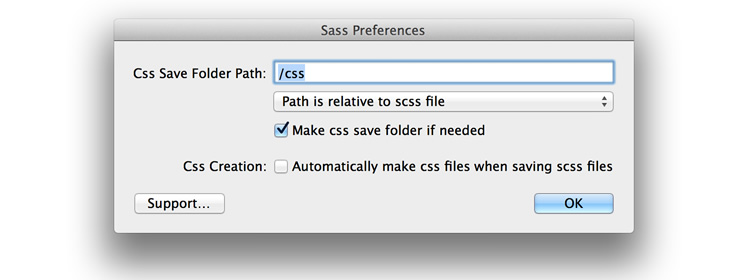
メニューの「プラグイン」から「Sass」の「Sass Preferences…」を開きます。

「Css Save Folder Path」でCSSファイルを保存するパスを指定します(相対パスと絶対パスが選べます)。パスを記述したら、この蘭の中でエンターを押してください。エンターを押さないと有効にならないので注意です。
これでCodaでSassを使う準備は完了です。
Sassを使ってみる
では、さっそくSassを使ってみましょう。
Sassファイルを作る

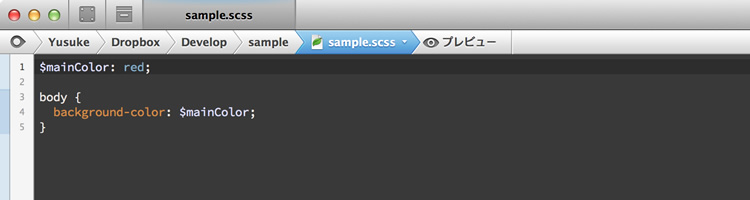
拡張子「.scss」でファイルを作成すれば、CodaにSassファイルと認識されます。

Sassの便利機能の1つ「変数」のサンプルです。
Sassからcssを展開する
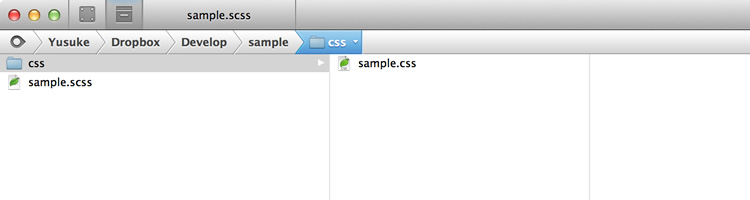
Sassを開いたまま、「Control」+「Shift」+「S」を押すとCSSが書き出されます。

初期設定で指定した場所にCSSファイルが書き出されています。

変数部分が展開されていつも見るCSSになっています。
