BLOGブログ
Sassを使うなら、Compassも一緒に使おう!

前回はCodaでSassを使う方法を説明しました。Sassだけでも充分便利なんですが、あわせてCompassを使うとさらに劇的にCSS管理が楽になります。
Compassとは?
SassはCSSの編集機能を拡張するものでしたが、Compassはそれをさらに拡張してくれるフレームワークです。CSS3やリセットCSS、文字サイズ調整、レイアウトなどのモジュールが用意されていて、@includeで簡単に呼び出せます。なんと、CSS Spriteの自動作成もできちゃいます(まだやったことないけど)。
Compassのインストール
ターミナルから以下のコマンドを入力するだけでOKです。
sudo gem install compass(のはずだったんだけど、エラーが出たのでこちらを参考にしてxcodeのcommand line toolsをインストールしたら無事にインストールできました)
Compassの使い方
新規プロジェクトの作成
ターミナルで次のコマンドを入力するだけ。
compass create 新規プロジェクト名すると新規プロジェクトのフォルダが作成されます。

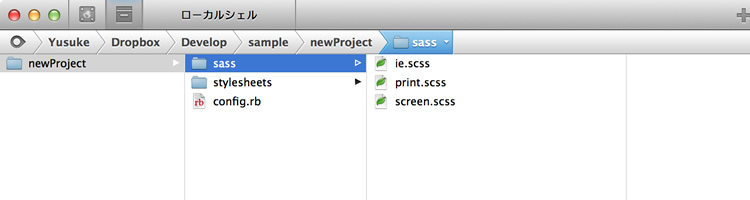
その中に設定ファイル(config.rb)、Sass、CSSが入っています。IE用(ie.scss)、印刷用(print.scss)は不要なら削除してしまってOKです。screen.scssを編集します。
Compassをインポートする
Compassのさまざまな機能を使うには、scssにcompassをインポートします。
@import "compass";この1行でCompassの基本モジュールが読み込まれます。ベンダープレフィックスやクロスブラウザ対応、clearfixなどのmixinが利用できます。
@import "compass/reset";この1行を追加すればリセットCSSも読み込まれます。なんて、便利なんでしょう!
WatchコマンドでCSSを自動的に書き出す
ターミナルから次のコマンドを入力します。
compass watchWatchコマンドを使うと、scssファイルを監視して、変更があったら(保存するだけで)自動的にCSSを書き出すことができます。ただし、常時ターミナルを立ち上げておく必要があります。監視の終了は「Control」+「c」です。
Compassの使用例
.radius {
@include border-radius(10px);
}めんどくさいベンダープレフィックスですが、Compassに用意されたmixinなら、上のように書いてscssファイルを保存するだけで…
.radius {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}上のような形に展開されます!簡単!便利!ミスも減ります。
