BLOGブログ
シンタックスハイライトに「Prism.js」を使ってみた

ブログでコードを掲載するとき、コードが色分けされて表示されていたら見やすいので、「Prism.js」というJavaScript製の超軽量シンタックスハイライターを使ってみました。
Prism.jsとは
JavaScriptのシンタックスハイライターです。カラーリングのテーマと対応させる言語を選んでカスタマイズできます。カスタマイズないようにもよりますがJSとCSSをあわせても10KB程度と超軽量です。
超軽量なのもうれしいけど、とにかく見た目が美しい!
Prism.jsのダウンロード
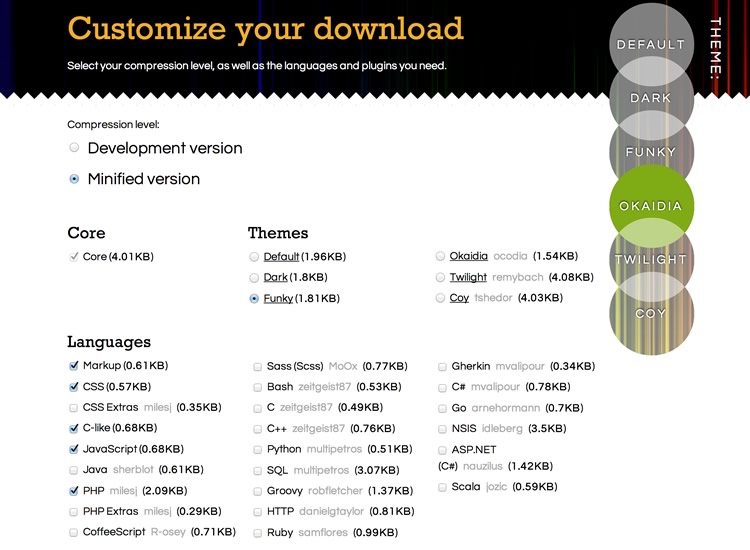
Prismの公式サイトで「Download」をクリックするとカスタマイズ画面になります。

デザインテーマとシンタックスハイライトさせたい言語と選びます。当ブログで使っているテーマは「OKAIDIA」です。
Prism.jsの使い方
ダウンロードしてきた「prism.css」と「prism.js」を読み込みます。
<link rel="stylesheet" href="prism.css" />
<script src="prism.js"></script>
あとは、掲載したいコードがあれば、その前後を<pre>と<code>で囲み、<code>にclass="language-XXXX"を指定するだけでOKです。
<pre>なしにすればOKです。
コードを掲載するときの注意点
コードは実態参照に変換しないと正常に読み込まれません。文字列 → 数値実体参照変換などでコードを変換してからアップしましょう。
