BLOGブログ
サイト制作に役立つ便利なジェネレーター7つ

CSS3のグラデーションやボタン、ファビコンアイコンやQRコードなど、Webサイトのパーツを作れる便利なジェレネレーター。さまざまなジェネレーターがありますが、その中からオススメの7つを紹介します。
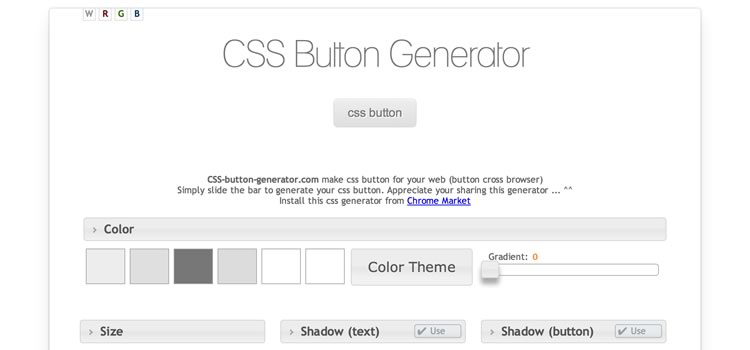
CSS Button Generator

http://css-button-generator.com/
画像を使わないCSSベースのボタンのジェネレーター。色(グラデーション)、形、影のパラメーターをいじるだけでCSSが生成されるので、あとはそれをコピペするだけでオリジナルデザインのボタンが使えます。テーマをクリックすれば、いい感じのカラーパターンが揃っているのでそこから選べばもっと手軽に使えます。
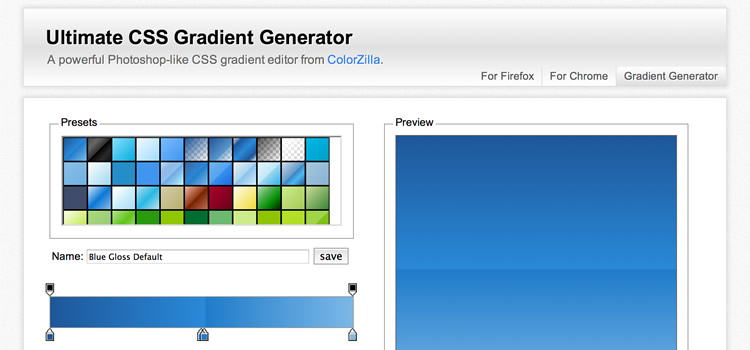
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
こちらはCSS3のグラデーションのジェネレーター。わかるかわからないかの微妙な変化のグラデーションはWebサイトの質感をグッと高めてくれます。サンプルで用意されているパターンもそんな微妙なグラデーションが多いです。
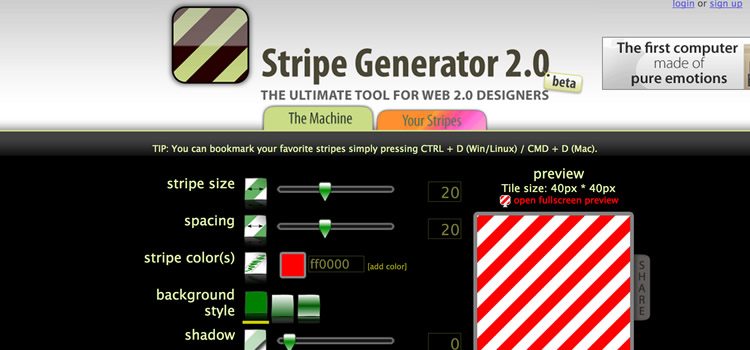
Stripe Generator

http://www.stripegenerator.com/
同じく背景パーツのジェネレーターですが、こちらはストライプ専門です。ストライプだけこんなにたくさんのバリエーションが作れるなんて!見出しの背景など少し目立たせたいところなどでよく使っています。
CSS3 Generator

Border Radius、Box-Shadow、Box-sizingなどなどCSS3のプロパティのジェネレーター。ジェネレーターとしてはシンプル過ぎて使い勝手はよくないかもしれませんが、各プロパティを選択したときに上部のパネルに対応するブラウザのバージョンを確認できるのが便利です。(覚えてないので…)
Favicon Generator

gif、jpeg、pngの画像ファイルから16×16pxのicoファイルを作れるジェレーター。画像を選んでボタンを押すだけ!ドットからデザインするエディターモードもあります。同じところが運営しているCSS Sprite Generatorも有名です。
QR Code Generator

https://zxing.appspot.com/generator/
QRコードのジェネレーター。イベント情報、プロフィール、メールアドレス、URLなどなど様々なデータのQRコードが作れます。でも最近はQRコード作ることも減りましたね。
Password Generator

http://www.graviness.com/temp/pw_creator/
パスワードのジェネレーター。文字種類、文字数などを指定できます。なんだかんだアカウントの発行が必要なことが多いですが、ここでサクッとパスワードを作っています。
