BLOGブログ
MasonryとInfinitescrollでPinterest風一覧ページを作る

最近カメラがマイブームなので、WordPressを使ってフォトログを作成してみました。jQueryの「Masorny」と「Infinitescroll」を使って今をときめく(?)Pinterest風になっています。
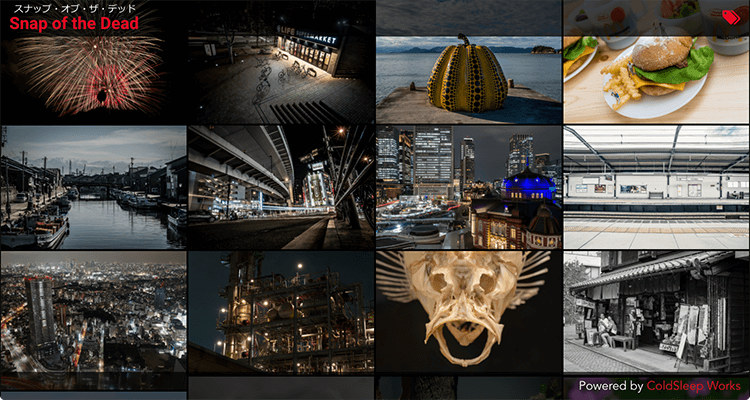
完成したサイトはこちら、Snap of the Deadです。
Pinterest風のタイルレイアウトなら、横長の写真と縦長の写真やアスペクト比の違う写真が混在してもキレイに整列してくれます。また、端末サイズが変わってもタイルの配置パターンを変えれば簡単に対応できます。
Pinterest風の一覧ページの作り方
タイル風のレイアウトはjQueryのMasonryを使い、それに無限スクールのInfinitescrollを組み合わせて作ります。
まずは各スクリプトを読み込みます。
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="<?php bloginfo('template_directory'); ?>/js/jquery.masonry.min.js"></script>
<script src="<?php bloginfo('template_directory'); ?>/js/jquery.infinitescroll.min.js"></script>
Masonryの設定
HTML部分では、画像にclass="item"をつけて、それをclass="container"で囲みます。
<div id="container">
<?php while (have_posts()) : the_post(); ?>
<div class="photo">
<a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail()): ?><?php the_post_thumbnail('large'); ?><?php else: ?><?php endif; ?></a>
</div>
<?php endwhile; ?>
</div>
JavaScriptはこんな感じです。
$(function(){
$('#container').masonry({
itemSelector: '.photo'
});
});
Media Queryで画面サイズごとに表示する列数を変化されます。
.item { float: left; width: 20% }
@media screen and (max-width: 768px) {
.item { width: 25%; }
}
@media screen and (max-width: 480px){
.item { width: 50%; }
}とりあえず、これでタイルレイアウトは完成です。
Infinitescrollの設定
続いて、Infinitescrollの設定ですが、HTMLに「次のページ」のリンクを設置します。
<?php
$next_link = get_next_posts_link('NEXT');
if (isset( $next_link ) ) {
echo '<ul class="pager">', PHP_EOL;
if( isset( $next_link ) ) {
echo '<li>',$next_link,'</li>', PHP_EOL;
}
echo '</ul>', PHP_EOL;
}
?>JavaScriptを追加します。
navSelectornextSelectoritemSelectorのところはHTMLにあわせて適宜変更してください。
var $container = $('#container');
$container.infinitescroll({
navSelector : '#pager',
nextSelector : '#pager a',
itemSelector : '.photo'
},
function( newElements ) {
var $newElems = $( newElements );
$container.masonry( 'appended', $newElems );
}
);これでタイルレイアウトの無限スクロールの完成です。自分のサイトはまだ写真の掲載点数が少ないので問題なく動作していますが、100枚とか200枚とかになってもちゃんと動くのかな。
