BLOGブログ
iPhoneでselect要素が長すぎて省略されてしまうのを防ぐ方法

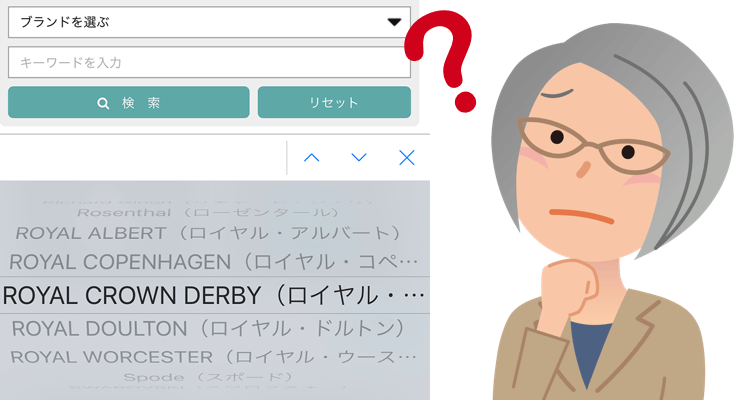
iPhoneでプルダウンメニューを表示したときに、選択肢(select要素)が長すぎると途中で省略されてしまいます。そんなの困りますよね。今回はその回避策を紹介します。

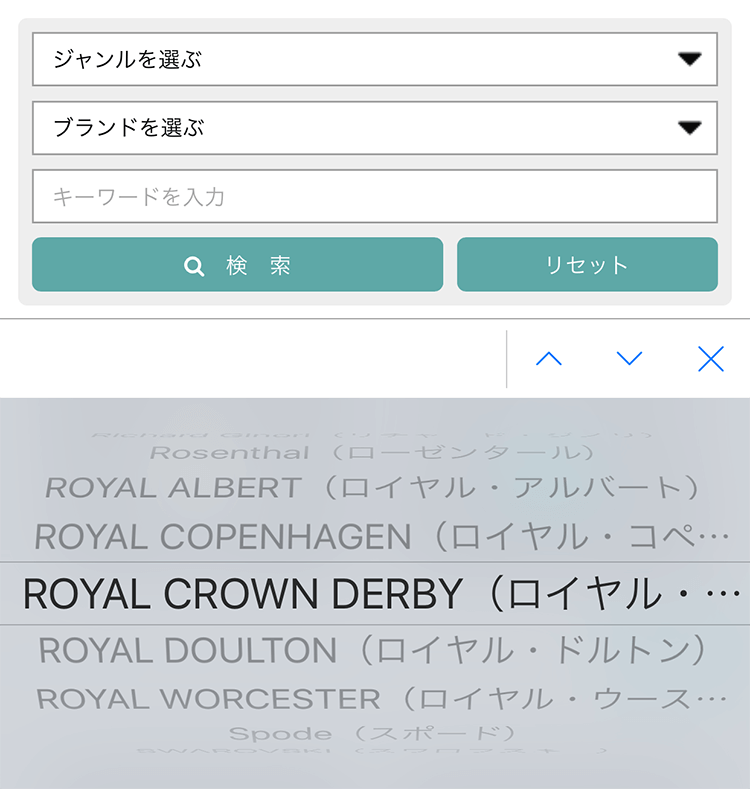
iPhoneではselect要素が長いとはみ出す分は「…」と省略されてしまいます。これは困りますよね。選択肢がちゃんと表示されないと選べません。

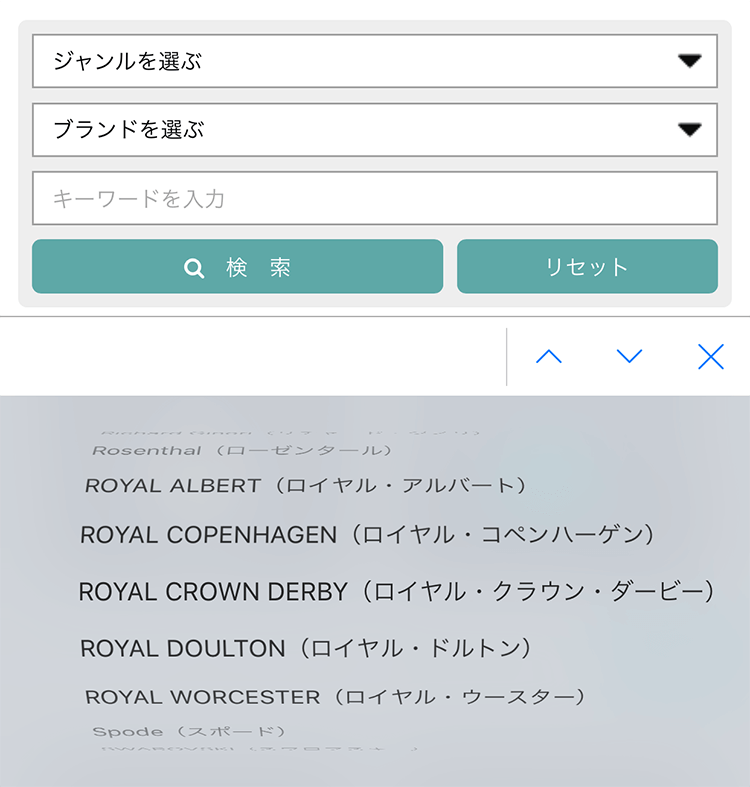
それがこんな風に省略されずに表示されるようになります。画面内に収まるように自動的にフォントが調整されます。もっと長い場合は複数行表示になります。
select要素を省略させない方法
やり方は簡単でoptgroupを使います。記述の仕方は2種類ありますがどちらを使うかはお好みで。
その1:option全体をoptgroupで囲む
<select>
<optgroup label="">
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
</optgroup>
</select>その2:select要素の最後に空のoptgroupを追加する
<select>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
<optgroup label=""></optgroup>
</select>jQueryで一括処理する方法
複数個所の対応や、WordPressなどで関数の関係で修正が難しい場合、jQueryで一括処理させると便利かもしれません。
その1:option全体をoptgroupで囲む
$(function() {
$('select').wrapInner('<optgroup label=""></optgroup>');
});その2:select要素の最後に空のoptgroupを追加する
$(function() {
$('select').append('<optgroup label=""></optgroup>');
});