BLOGブログ
WordPressでカテゴリーとタグを組合せて絞り込み検索する方法

投稿が増えてくると目的のページを探すのがだんだん困難になっていきます。そこで、カテゴリー、タグを組合せて絞り込み検索できるようにする方法を紹介します。
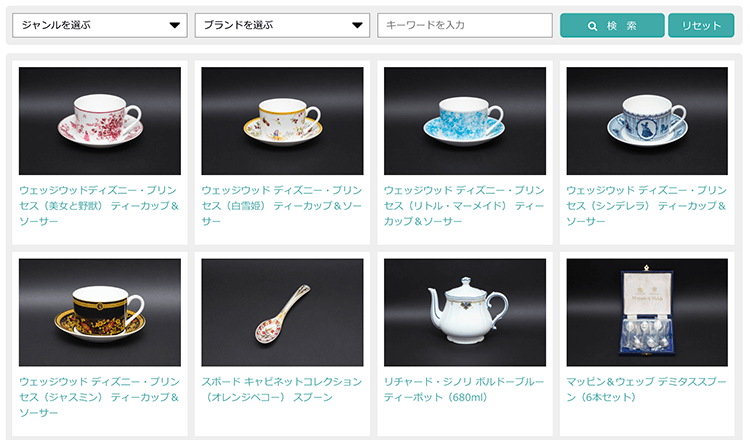
完成イメージはセレクターズの買取実績の絞り込み検索です。

ジャンルはカテゴリー、ブランドはタグになっていて、それらを組合せて検索できるようになっています。
基本の検索フォーム
こちらの検索フォームをベースにいじっていきます。
<form method="get" action="<?php bloginfo('url'); ?>">
<input name="s" id="s" type="text" placeholder="キーワードを入力">
<input id="submit" type="submit" value="検索">
<input id="reset" type="reset" value="リセット">
</form>検索対象を指定する場合はWordPressの検索で投稿タイプを指定する方法をご参照ください。
カテゴリーでの絞り込みを追加
<form method="get" action="<?php bloginfo('url'); ?>">
<?php wp_dropdown_categories('show_option_none=カテゴリを選択'); ?>
<input name="s" id="s" type="text" placeholder="キーワードを入力">
<input id="submit" type="submit" value="検索">
<input id="reset" type="reset" value="リセット">
</form>タグでの絞り込みを追加
<form method="get" action="<?php bloginfo('url'); ?>">
<?php wp_dropdown_categories('show_option_none=カテゴリを選択'); ?>
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name="tag">
<option value="" class="selected">タグを選択</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
<input name="s" id="s" type="text" placeholder="キーワードを入力">
<input id="submit" type="submit" value="検索">
<input id="reset" type="reset" value="リセット">
</form>これでカテゴリーとタグの組合せによる検索フォームが完成です。
検索結果ページで選択したタグをセットしたままにする
上記では、カテゴリとキーワードは検索結果ページで値が保持されますが、タグは保持されません。そこで検索結果のURLからjQueryで選択内容を復元します。
var arg = new Object;
url = location.search.substring(1).split('&');
for(i=0; url[i]; i++) {
var k = url[i].split('=');
arg[k[0]] = k[1];
}
var id = arg.tag;
$(function() {
$("select[name=tag]").val(id).addClass("selected");
});