BLOGブログ
IEの旧バージョンの表示確認は「開発者ツール」が便利

Web制作時に頭を悩ますクロスブラウザ対応、なかでもIEはバージョンごとに挙動にクセがあるので大変です。そんなIEの旧バージョンチェックを楽にする方法があります。
IE11で「開発者ツール」がパワーアップ!
これまではIETesterなどの専用ツールを用意する必要がありましたが、IE11の「開発者ツール」に旧バージョンの挙動がチェックできるエミュレーション機能が搭載されました。(開発者ツールはIE8からあったそうです。知らなかった…)
使い方はとても簡単、IE11を起動して「F12」を押すだけ!

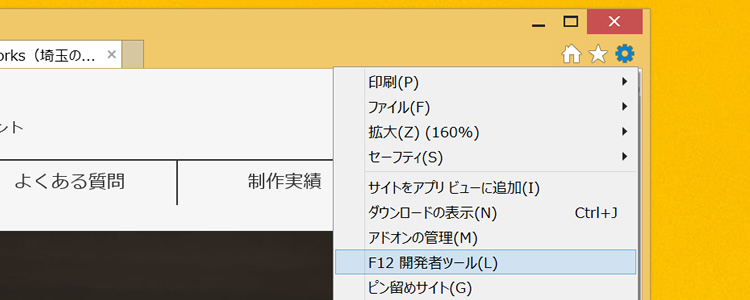
歯車マークからも呼び出せます。
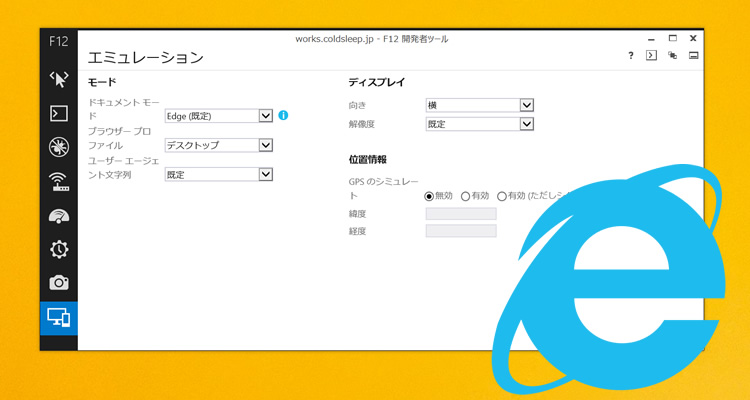
豊富なエミュレーション項目

エミュレーションできる項目は次の通りです。
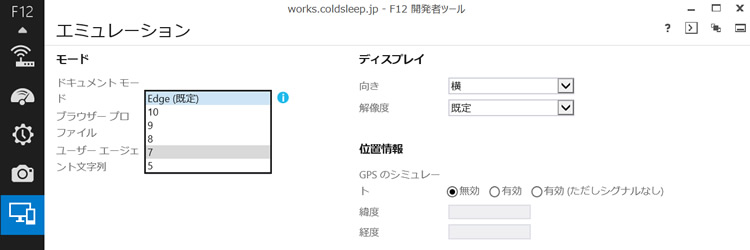
- ドキュメントモード(E11〜7まで)
- ブラウザープロファイル
- ユーザーエージェント
- ディスプレイの向きと解像度
- 位置情報
エミュレーション機能以外にも、DOM操作、JavaScriptコンソール、デバッガーなどなど豊富な機能が揃っています。
ひとことメモ
IE6はもう存在しないことになってますが、IE7もなかなかクセモノですな。個人的にはIE7も存在しないことにしたいです。
