BLOGブログ
選択肢によって入力項目が開閉するフォームの作り方(MW WP FORM編)

とある案件で、選択肢によってフォームの入力項目を開閉させたいという相談があり、対応したので作業内容をメモしておきます。
やりたいこと
ラジオボタンの選択に応じて、入力項目を開閉させたい。

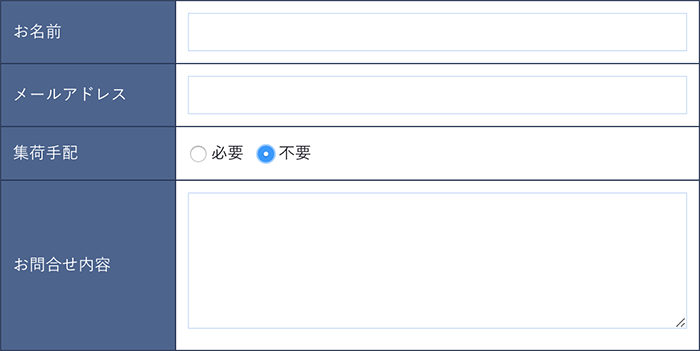
「集荷手配」はデフォルトでは「不要」が選択されていますが、

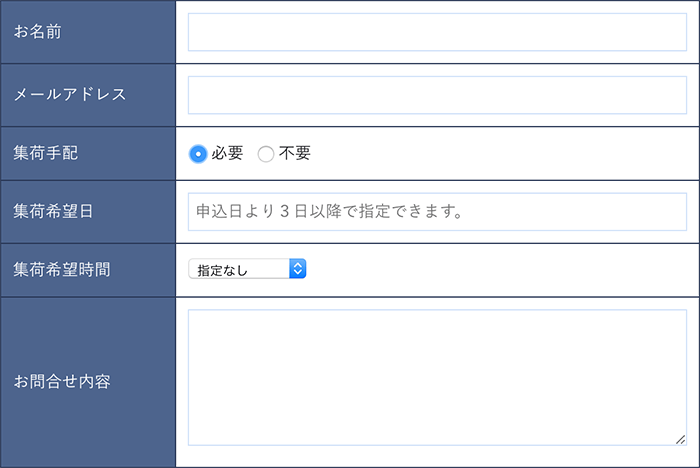
「必要」を選択すると「集荷希望日」と「集荷希望時間」の項目を表示するようにしたい。
やりかた
今回の案件はWordPressで作成されたサイトで、フォームはMW WP FORMで作られていました。カスタマイズはjQueryで対応します。
フォーム側のHTML
〜 略 〜
<tr>
<th>集荷手配</th>
<td>[mwform_radio name="pickup" id="pickup" value="2" children="1:必要,2:不要"]</td>
</tr>
<tr class="pickup-op">
<th>集荷希望日</th>
<td>[mwform_datepicker name="pickupDate" id="pickupDate" js="minDate:3" placeholder="申込日より3日以降で指定できます。"]</td>
</tr>
<tr class="pickup-op">
<th>集荷希望時間</th>
<td>[mwform_select name="pickupTime" id="pickupTime" children="0:指定なし,1:〜13:00,2:14:00〜16:00,3:16:00〜18:00,4:18:00〜21:00"]</td>
</tr>
〜 略 〜jQuery
$(function() {
$('[name="pickup"]:radio').change(function() {
$(".pickup-op").hide();
if ($("input:radio[name='pickup']:checked").val() == "1") {
$('.pickup-op').show();
} else if($("input:radio[name='pickup']:checked").val() == "2") {
$("input[name='pickupDate']").val("");
$("select[name='pickupTime']").val("0");
}
}).trigger('change');
});説明
ラジオボタンの選択に応じて開閉を切り替えるカスタムイベントを用意しておき、.trigger('change')で実行します。
一旦「必要」を選択して項目を入力したあと、再度「不要」を選択した場合、入力内容が残ってしまうので、「不要」を選択した際に入力内容をリセットしています。
