BLOGブログ
WordPressのカテゴリー、タグページに説明文を表示する方法

WordPressのカテゴリー、タグには説明文を入力するところがありますが、ほとんどのテーマではページに表示されません。今回はこの説明文を表示させる方法を説明します。
カテゴリーやタグページは記事の一覧を表示するだけではページ内容がほとんど同じなってしまいます。カテゴリーページはnoindexするなんて話もありますが、ちょっといじれば独自の情報も表示できたりします。

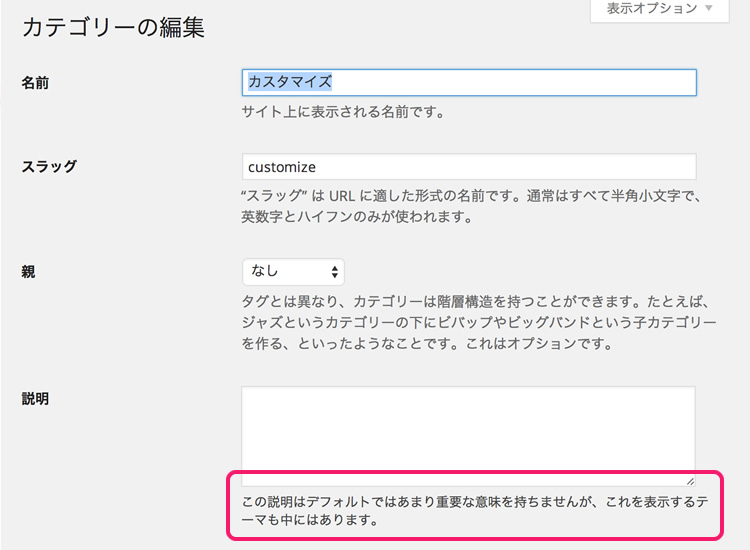
カテゴリーの編集画面です。「説明文」を入力するところはありますが、「この説明はデフォルトではあまり重要な意味を持ちませんが、これを表示するテーマも中にはあります。」と注意書きがある通り、ほとんどのテーマではここに入力した内容はどこにも反映されません。
なぜデフォルトで非表示にしているのかわかりませんが、簡単に表示させることができます。
カテゴリー、タグページの説明文を表示する
カテゴリーページに説明文を表示する
category.phpで説明文を表示させたい場所に次のコードを追加します。
<?php if(category_description()):?>
<?php echo category_description(); ?>
<?php endif;?>タグページに説明文を表示する
tag.phpで説明文を表示させたい場所に次のコードを追加します。
<?php if(tag_description()):?>
<?php echo tag_description(); ?>
<?php endif;?>説明文の表示は最初の1ページ目だけにしたい場合
このままでは2ページ目以降も毎回同じ説明文が表示されてしまいます。2ページ目以降は説明文が表示されないようにコードを追加します。
カテゴリーページの説明文を1ページ目だけ表示する
<?php if(!is_paged()):?>
<?php if(category_description()):?>
<?php echo category_description(); ?>
<?php endif;?>
<?php endif;?>タグページも同じなので省略します。
説明文でHTMLを使えるようにする
カテゴリー、タグの説明文ではHTMLが使えません。だけど、ご安心ください。functions.phpに次のコードを追加するとHTMLが使えるようになります。これでゴリゴリ作り込めますね!
remove_filter( 'pre_term_description', 'wp_filter_kses' );投稿画面のようなビジュアルエディターを使いたい場合はRich Text Tagsというプラグインがあります。
説明文がリンクタイトルに反映されてしまうのを防ぐ
カテゴリー、タグに説明文を追加するとその内容がカテゴリーやタグのaタグのtitleにも反映されます。説明文が長いとソースも煩雑になってしまいます。
これを反映しないようにするにはテンプレートタグにパラメータを追加して次のようにすればOKです。
<?php wp_list_categories('use_desc_for_title=0'); ?>