BLOGブログ
MAMPでMacにローカル開発環境を作る

Webサイトを制作するとき、いきなり本番サーバーで作業するわけにはいかないので、ローカル(自分のパソコン)に開発環境を用意して作業します。今回はMAMPを使って開発環境を構築しました。
MAMPってなに?
MAMPは、Macintosh、Apache、MySQL、PHPの略で、その名前の通り、MacにLAMP環境(Apache、MySQL、PHPが使える環境)を構築するアプリです。インストールするだけですぐにWordPressやMovable Typeなどに必要なLAMP環境が用意できるので人気があります。しかも無料!最近はMAMP for Windowsも出たようです、ややこしいです。
同様の機能を持つXAMPPも有名ですが、MAMPの方がより簡単に設定変更ができるのでこちらに乗り換えました。
MAMPのインストールと初期設定
インストールは簡単というかなにもすることはありません。早速MAMPを起動してみましょう。

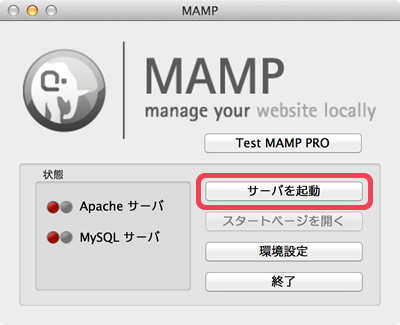
MAMPのコントールパネルが起動したら「サーバーを起動」をクリック。

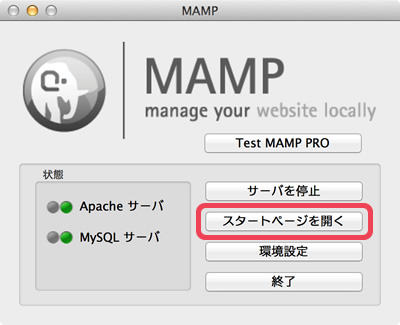
無事起動が完了すると状態ランプがグリーンに切り替わります。初回は確認のため、「スタートページを開く」をクリックしましょう。

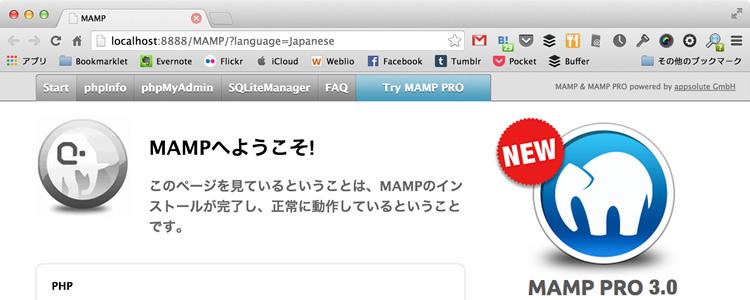
デフォルトのドキュメントルートは「/Applications/MAMP/htdocs/」なので「http://localhost:8888/」でアクセスできます。このページが表示されれば準備完了です。
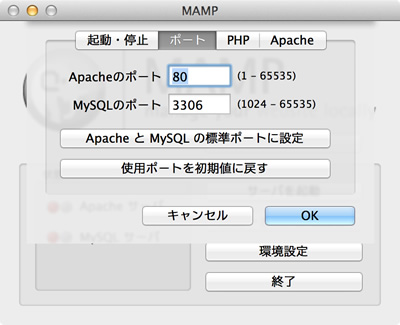
ポート番号の変更
このままでも問題ありませんが、アドレスにポート番号が表示されたままです。MAMPの環境設定画面でApacheのポートを「80」に、MySQLのポートを「3306」に変更します。

再起動後はポート番号が表示されなくなります。
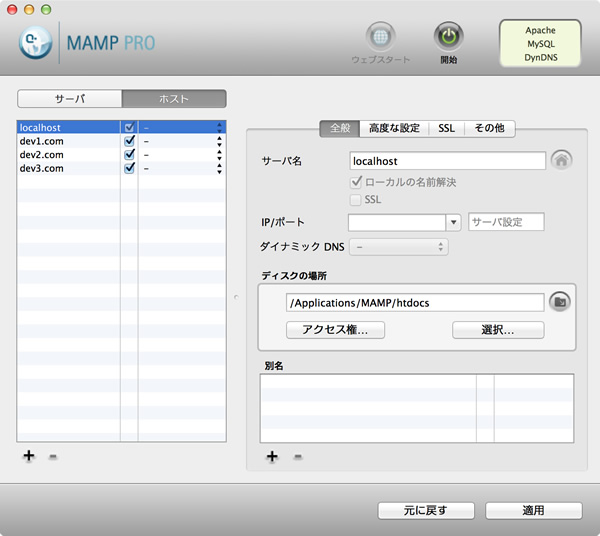
複数のサイトを管理するならMAMP PROが便利
MAMPをインストールするとMAMP PRO(有料版)もついてきます。

MAMP PROでは複数の開発環境を管理画面から簡単に管理できます。MAMPだけでもバーチャルホストの設定やホスト毎のドキュメントルートの設定はできないことはないけど、いちいち黒い画面(ターミナル)で設定ファイルを書き換えないといけません。MAMP PROなら管理画面から一瞬で設定できて便利です。
