BLOGブログ
コピペで簡単!YouTubeやGoogleマップなどをレスポンシブ対応する方法

YouTubeやGoogleマップなどの埋め込み系コンテンツのレスポンシブ対応どうしていますか?個別にCSSをいじってもよいのですがちょっと大変ですよね。そんなときは「Embed Responsively」が便利です。
Embed Responsivelyとは
YouTubeやGoogleマップなどの埋め込み用URLから、レスポンシブ対応したコードを生成してくれるサービス。
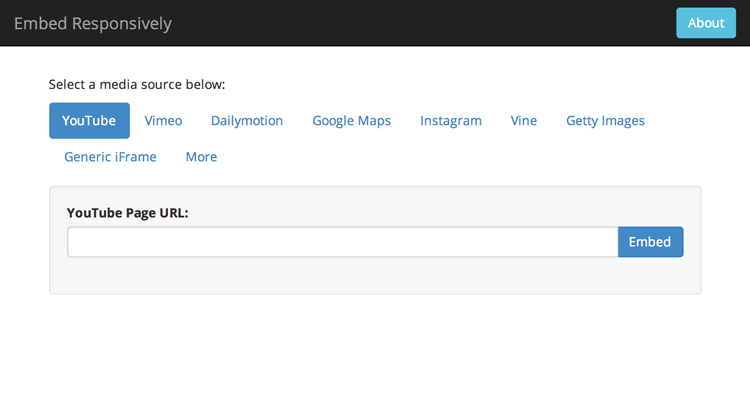
Embed Responsivelyの使い方

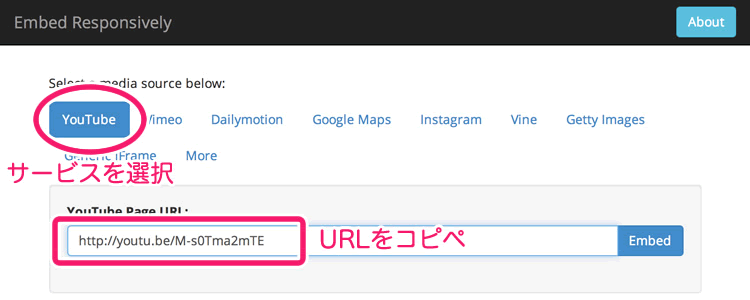
変換元のサービスを選んで、フォームに埋め込み用URLをコピペして、「Embed」ボタンを押すだけ。

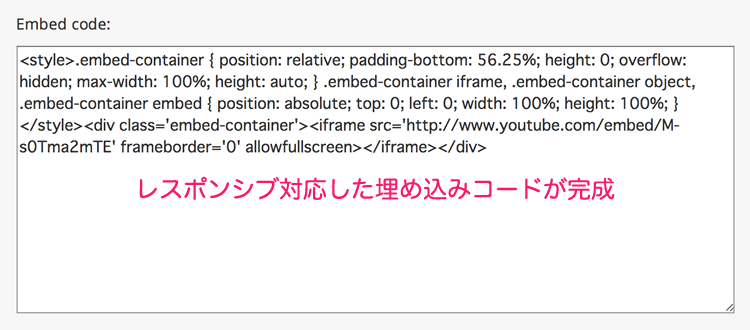
レスポンシブ対応した埋め込みコードが生成されます。
Embed Responsively 対応サービス
- YouTube
- Viemo
- Dailymotion
- Google Maps
- Vine
- Getty Images
- Generic iFrame
